憧れのブログサイト様が、どのようなWordPressのテーマを使っているかを知る方法を解説します。ざっくりいうと、(1)そのブログのHTMLソースからCSSファイルなどがあるテーマの格納場所をみつけ、(2)そのディレクトリ名がわかれば、テーマもわかるという手順になります。
WordPressのテーマが格納される「themes」ディレクトリとは?
WordPressは、デザインのテーマを変えることで、自分好みのブログの見せ方ができます。
言ってみれば、人間が服を着替えるように、ブログのデザインもテーマによって変えられるということです。
服がタンスにしまわれているように、WordPressのテーマも、タンスのような格納場所があります。
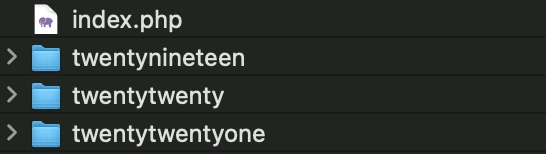
WordPressのデフォルトの設定では、WordPressをインストールしたディレクトリの直下にある、「/wp-content/themes/」という場所。ここがタンスにあたります。この「themes」ディレクトリの下に、「twentytwenty」や「twentywentyone」など、インストールしたときにデフォルトで存在するテーマや、自分が新たに追加したテーマが、一つのディレクトリの塊となって格納されています。

「twentytwenty」や「twentywentyone」は、WordPressのテーマ管理画面では、「Twenty Twenty」や「Twenty Twenty-One」などと表示されますが、なんとなくそのディレクトリ名から、テーマ名が推測できますね。
各サイトのWordPressテーマを知る方法 HTMLソースを見ればすぐわかる
「themes」直下にある各テーマディレクトリの中には、フロントページ用のデザインテンプレート、記事用のデザインテンプレートなど、複数のテンプレートファイルが保存されています。この他、テーマのデザインに使われるCSSファイルなどもこのディレクトリに含まれています。
CSSファイルもテーマ用ディレクトリにあるということは、各サイト様のHTMLソース中にあるCSSファイルの格納場所がわかれば、その格納場所のディレクトリ名からテーマの名前も推測できると考えられます。
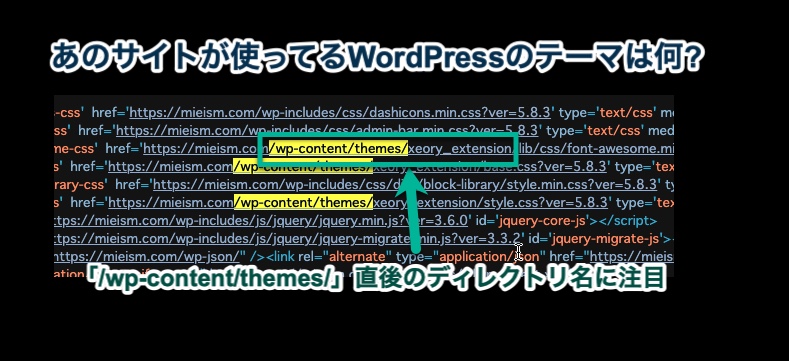
私のこの記事のHTMLソースを見てみます。HTMLソースを表示させて、「/wp-content/themes/」を検索します。

すると、この記事のHTMLソースでは、2022年1月15日10時20分現在、「/wp-content/themes/」のあとに、「xeory_extension_lib」と書かれていることがわかります。
あとは、「xeory_extension_lib」をGoogle検索して、何かしらのWordPressテーマがヒットすればビンゴ。ヒットしなくても、検索ワードから「_」やら「-」などのあとを1つづつ消して検索します。私の場合は「xeory_extension_libから「_lib」の部分を消し、「xeory_extension」を検索したところで、「Xeory Extension」というWordPressテーマが見つかりました。
このように、各サイトが使用しているWordPressのテーマは意外と簡単にわかります。もちろん、オリジナルのテーマを使っている場合はテーマが公開されていなかったり、有名なテーマを使用していてもディレクトリ名を変更して使用されていたりで簡単にはわからないこともあるかもしれません。「わかればラッキー」ぐらいで試してみてはいかがでしょうか。
 見えイズム
見えイズム