SEOに強いテック系ブログサイトが存在します。人気サイトの各種記事のアイキャッチ画像として使われているog:imageが、どのような内容なのかを調べてみました。4つのブログサイトを例に上げ、画像のパーツ構成やデザインパターンを見てみます。

大手サーバー会社運営「初心者ためのブログ始め方講座」
ポイント
- 記事のキャッチコピー文字列を60ピクセル程度の大きさで表示
- 副主題となるキーワードを盛り込む
- 目立ちすぎないシンプルなアイコン、色使い
「ブログ 画像 フリー」でGoogle検索したときに1番上に表示されたのは、大手レンタルサーバーサービス「X Server」が運営する「初心者のためのブログ始め方講」というブログの記事でした。
このブログの各記事のog:imageは、「記事のキャッチコピー」の文字列をメインに、4色ほどのイラストで構成されています。

直近の記事では、画像サイズは横幅710 x 縦幅421 ピクセルで作成されています。
画像で一番目を引く、「記事のキャッチコピー」文字列は、サムネイル画像にしたときにも読めるよう、60ピクセル程度で作成されており、記事タイトルを短く表現。さらに、副主題となる文章もその3分の1程度で表しています。
キャッチコピー文字列の位置やイラストは記事によって異なります。
色使いやデザインも、記事内容によって変化させており、一貫性があるイラストを使っているわけではありません。しかし、キャッチコピーよりは目立たない、シンプルなデザインが、むしろキャッチコピーを引き立たせています。
アイキャッチ画像が初心者向けに親しみやすく、読んでみたくなる気持ちにさせてくれます。
Pythonに強い「note.nkmk.me」
Python構文などを検索したときに、上位に登場するブログサイト「note.nkmk.me」は、わかりやすい解説で何度も訪問させていただいています
サイト一覧や記事そのものを見ても、og:imageは表示されていないテキストブログのように見えますが、実は丁寧に作り込まれていることが、筆者様のTwitterで紹介されている記事たちを見れば一目瞭然です。ツイートとともに紹介しましょう。
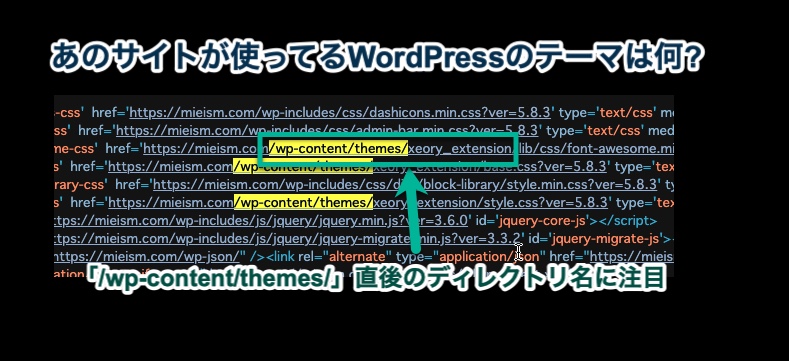
このブログのog:imageのデザインパターンは、主に2種類あります。
1つは実際のコードの書き方を背景黒色の画像で示したもの。
もう1つは、手順や注意事項、豆知識などをカラー背景で箇条書きに示したものです。
いずれも、記事の具体例が想起しやすいアイキャッチ画像になっています。
テックブログの集まり「Qiita」
テック系のブログプラットフォーム「Qiita」は、投稿された記事のog:imageを、自動作成してくれる機能を有しています。
パターンは一律で、
- シンプルな白背景とQiitaロゴ
- 記事タイトル
- 投稿者のアカウント情報
が含まれており、アイキャッチ画像を見ただけで、「あ、これはQiitaの記事だ」と想起できます。
自動で作成されるのでog:imageのURLが長い。こんなに長いURLでも良いのだとびっくりします。
プログラミングスクールが運営「TeTechAcademyマガジン」
オンラインプログラミングスクール「テックアカデミー」が運営する自社ブログ「TechAcademyマガジン」の記事のog:imageは、記事の内容によって様々なつくりになっています。
しかし、SEOに強い記事のアイキャッチ画像については、後から差し替えられたのでしょうか、現在は「記事タイトルのキャッチコピー」を含めた構成になっている物が多くあります。
例えば、GitHubの使い方の記事は、元々のog:imageに、「記事タイトルのキャッチコピー」と「ロゴ」が使われています。そして、何よりも特徴なのは「現役エンジニアが解説」という、サイト全体でよく使われるフレーズが利用されています。
今さら聞けない!GitHubの使い方【超初心者向け】 | TechAcademyマガジン
一方で、記事タイトルに使われている「今さら聞けない」というフレーズは、og:imageには含まれていません。検索したときには「今さら聞けない」というキーワードを見てクリックしても、人にシェアする時の画像には「今さら聞けない」があるとシェアしにくいという心理から、使わなかったのかとも思えます。
 見えイズム
見えイズム